
최적화 블로그 만들기 (4)- Naver Search Advisor와 티스토리 블로그/ 웹사이트 연동하기 (1) [사이트 최적화/ robot.txt 등록법!]
어느덧 글이 SEO 작업 막바지에 다가가네요.
티스토리 블로그를 네이버 서치 어드바이저와 연동하는 작업인데요.
2019년 새롭게 사이트가 리뉴얼되었지만, 새로운 사이트에서의 사용 방법은 아직 포스팅 수가 적어 여러분께 알려 드리고자 합니다.
순서는 아래와 같아요.
1편
1. 네이버 서치 어드바이저란 무엇인가?
2. 네이버 서치 어드바이저 티스토리 블로그 등록 방법
3. 네이버 서치 어드바이저를 위한 블로그 최적화
2편
4. 글 색인 및 RSS, 사이트맵 등록
5. 주의 사항
글이 너무 길어지면 집중력이 떨어지니, 두개의 글로 나눠 작성하고자 합니다.
그럼 차근차근 알아가 봐요 :)
1. 네이버 서치 어드바이저란?

티스토리 블로그는 다음에는 블로그 반영이 바로 되지만, 네이버는 그렇지 않아 외부 사이트로서 검색 등록을 해주어야 합니다.
검색에 대한 조언을 해준다는 이름 그대로 네이버에 검색 등록 작업을 해주는 페이지가 바로 네이버 서치 어드바이저죠 :)
다음의 검색 등록, 구글 서치 콘솔, 빙 웹마스터와 동일한 일을 합니다.
최근 네이버가 티스토리 블로그를 블로그 탭이 아닌 웹사이트 탭으로 이동시켰습니다.
네이버 서치 어드바이저를 통해 등록하는 사이트는 모두 웹사이트로 넘겨버리도록 조치된 듯합니다.
이에 따라, 기존의 오래된 티스토리 블로그 외에 신규 티스토리 블로그들은 웹사이트 탭에서 경쟁을 해야 되는 상황이죠.
네이버에서 큰 유입을 기대하시기보단 일단 먼저 등록을 해놓자 라는 마음가짐으로 시작하시면 됩니다!
일반 웹사이트의 경우는 네이버의 트래픽을 원한다면 어서 빨리 등록해주시면 되겠죠~?
2. 서치 어드바이저에 내 티스토리 블로그/ 웹사이트를 등록해보자
먼저 네이버 서치 어드바이저에 접속해 줍시다!
네이버 서치어드바이저
네이버 서치어드바이저와 함께 당신의 웹사이트를 성장시켜보세요
searchadvisor.naver.com
상단의 링크를 클릭해주세요!

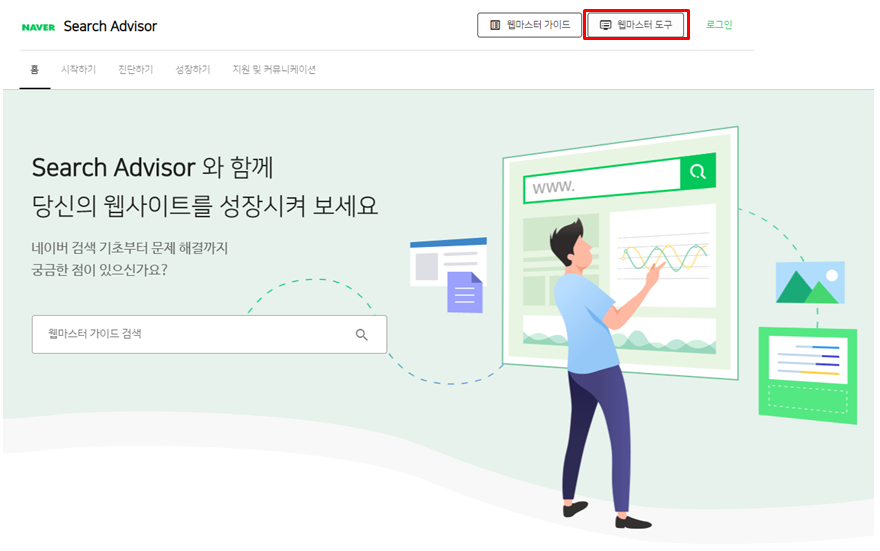
그 후 네이버 서치 어드바이저 메인 페이지에서 로그인을 한 뒤 오른쪽 상단의 웹마스터 도구를 클릭해줍니다.

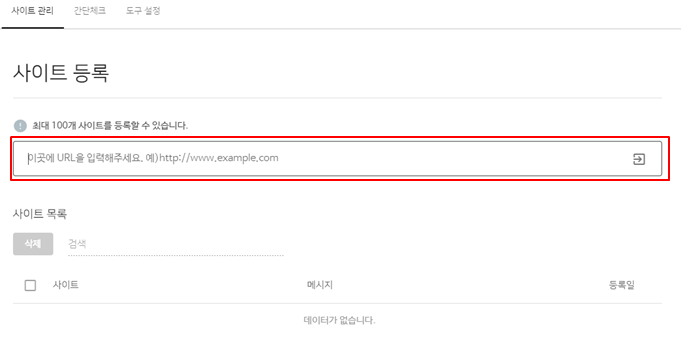
그 뒤 본인이 연동하고 싶은 티스토리 블로그/ 웹사이트를 입력해 등록해 줍시다.

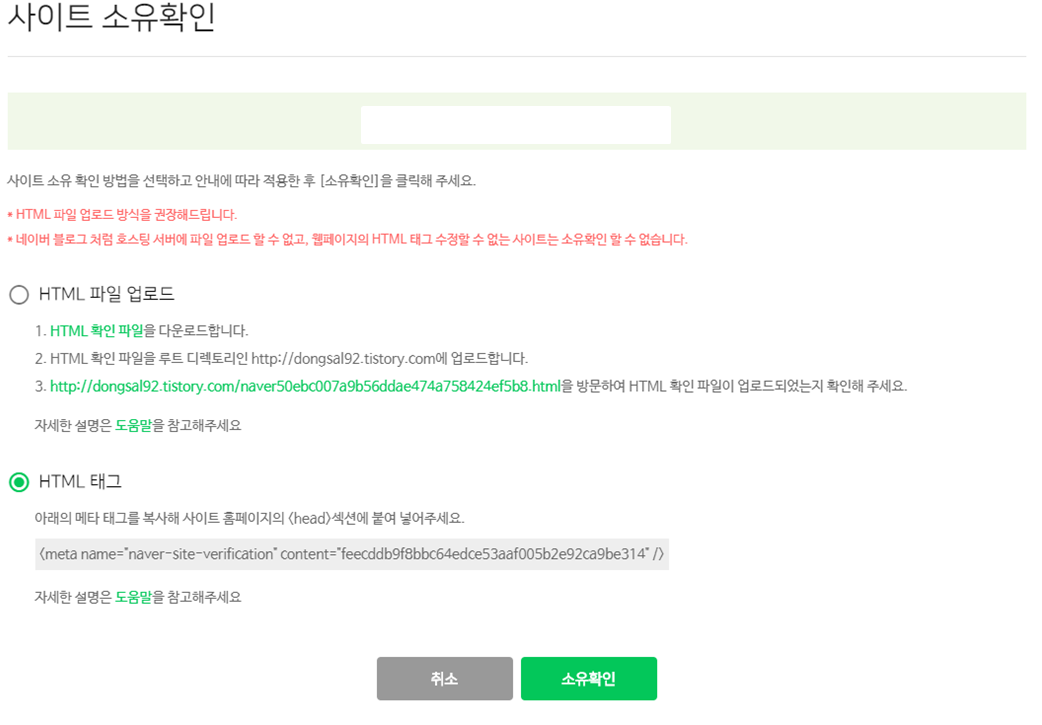
이때! 네이버가 등록한 사이트를 주기적으로 찾아주기 위한 코드를 블로그에 입력하라는 말이 뜨는데요.
아래의 HTML 태그 방식으로 블로그나 웹사이트 인증을 진행해 줍니다.
티스토리 블로그의 경우 해당 코드를 복사해 관리자- 꾸미기- 스킨 편집 - HTML에 들어가 상단 원하시는 위치에 붙여 넣어 주시면 됩니다.
이는 지난번 구글 서치 콘솔의 블로그 연동 법과 동일하니, 방법을 잊으셨다면 아래 링크를 참조해 주세요 :)
[블로그] - 최적화 블로그 만들기 (3)- 색인의 정의, 구글 서치 콘솔 연동하기
최적화 블로그 만들기 (3)- 색인의 정의, 구글 서치 콘솔 연동하기
티스토리 검색 최적화 블로그 만들기 (3) - 색인 이란? 구글 서치 콘솔을 통한 포스팅 색인화 지난 포스팅에서 SEO의 정의와 기본적인 SEO를 위한 bing SEO 검사기 사용법에 대하여 알아보았는데요.
dongsal93.tistory.com

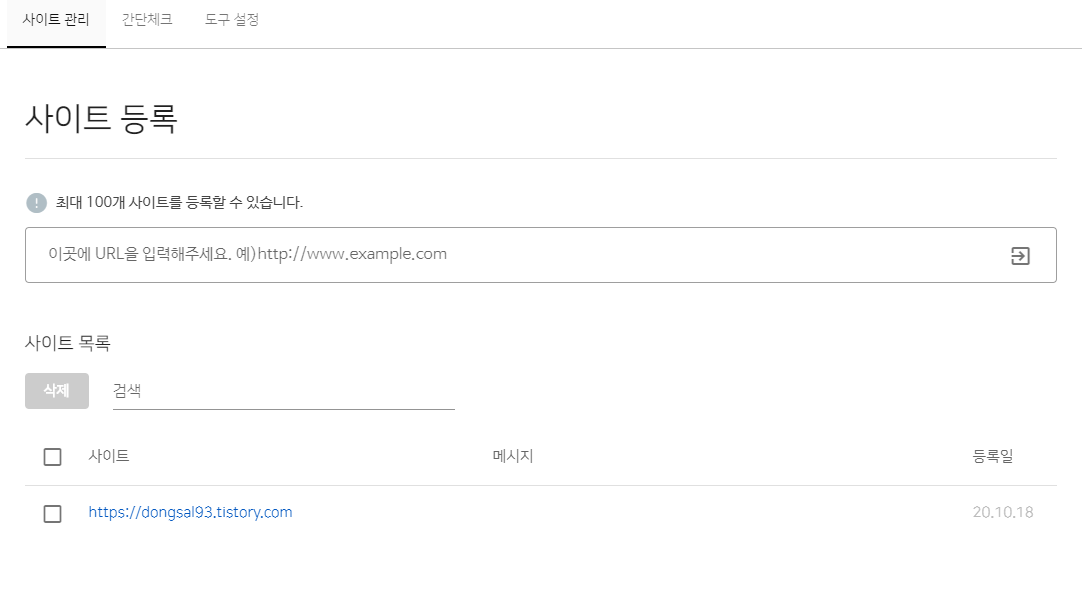
그럼 이와 같이 사이트 목록에 본인의 블로그가 뜹니다.
이제 다음 단계에서 네이버 서치 어드바이저에 블로그를 최적화해봅시다.
3. 기본적 사이트 최적화 방법
위의 사진에서 등록된 사이트 목록의 본인 블로그 주소를 클릭해 링크를 접속해 보면 다양한 기능들이 있어요.
그중 이 것만 해도 사실 끝난다라고 할 만한 핵심 기능을 설명드릴게요.
본인 블로그 색인 전에 사이트 최적화를 먼저 해주어야 합니다.
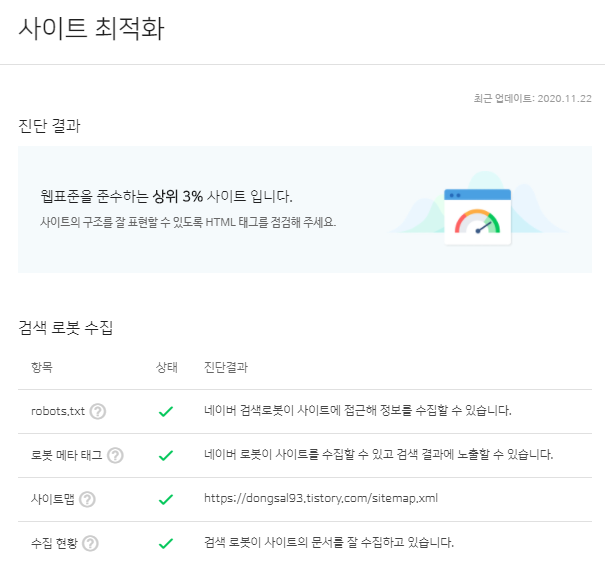
1) 리포트 - 사이트 최적화

사이트가 네이버 기준에 맞추어 얼마나 최적화가 되어있는지 보여줍니다.
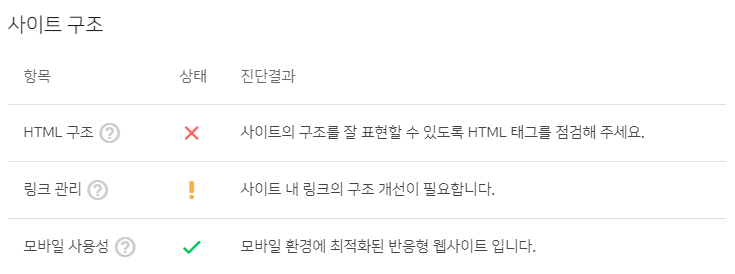
저 같은 경우는 상위 3%라고 써있는데 사이트의 구조를 표현할 수 있는 HTML 외에 모든 항목을 만족하고 있어요.
해당 진단 결과는 블로그 운영을 다소 오래 해야지만 나타나므로 처음에는 진단 결과가 나타나지 않아요.
모든 문제를 해결하고도 3주 이상의 시간이 소요되어야 나타나니 왜 나는 안나오지? 하고 큰 걱정 하지 마시길 바라요 :)
그렇지만, 문제는 최대한 해결해야지 검색이 잘 되겠죠?ㅎㅎ

진단 항목들을 쭉 살펴보시면서 위 사진의 HTML과 링크 관리 항목 외에는 모두 체크 표시가 되도록 만들어 주시면 되겠습니다.
HTML 요소와 링크 관리의 경우 티스토리 블로그 에디터 자체의 문제이기 때문에, 신경 쓰지 마시고 다음 체크 항목으로 넘어가시면 됩니다!
아마 처음 블로그를 시작하신 분들은 robot.txt 항목이 문제가 될 텐데요.
이는 좀 더 구체적으로 설명드릴게요.
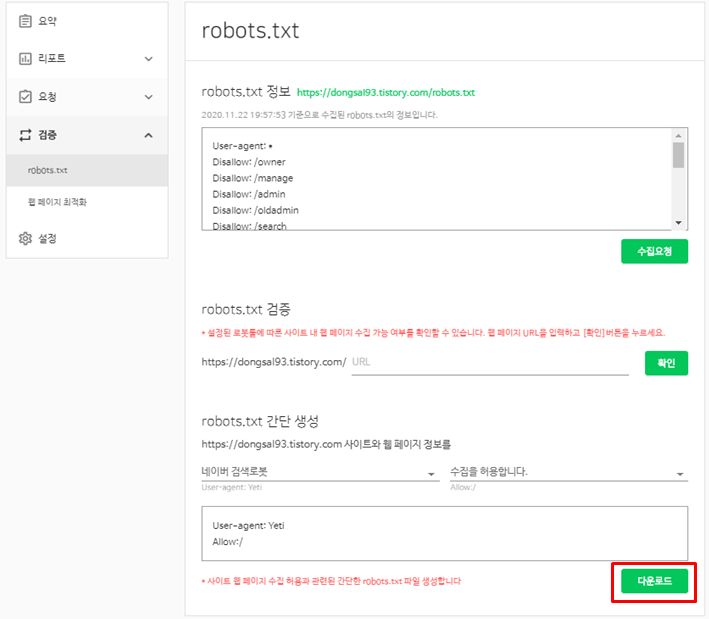
2) 검증 - robots.txt
robot은 네이버 서치 어드바이저에서 사이트를 검색하는 로봇이 본인의 블로그를 들어올 때 길잡이의 역할을 하고
또 특정 페이지에 접속을 허용할지 권한을 부여해주는 코드입니다.
기존에 티스토리에도 로봇 코드가 부여되긴 하지만, 네이버 서치 어드바이저의 로봇은 Yeti 이므로 이에 대한 내용을 블로그에 등록해 주도록 해요.

이를 위해 위의 사진에서 빨간 박스를 클릭해 로봇 코드 다운로드를 해줍니다.
(코드의 내용은 Yeti 로봇이 본인의 사이트에 접속하는 것을 허용한다는 내용입니다.)

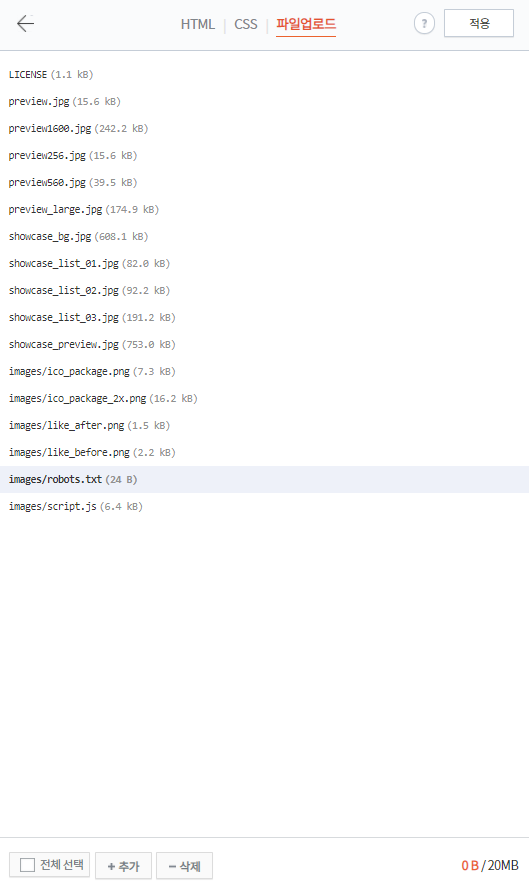
그 뒤 본인의 티스토리 블로그로 돌아가서 다운로드한 robot.txt 파일을 관리자- 꾸미기- 스킨 편집 - HTML- 파일 업로드에 업로드해줍니다.
그 후 네이버 서치 어드바이저로 다시 돌아가 위쪽의 수집 요청을 클릭합니다.
그럼 대부분의 분들은 서치 어드바이저 내 블로그 최적화 자체는 일단락 되게 될 겁니다.
이번 시간엔 네이버 서치 어드바이저에 티스토리 블로그를 최적화하는 방법을 알아보았어요.
다음 포스팅에서는 블로그 글 색인 방법 및 RSS, 사이트맵 등록 방법을 말씀드릴게요.
'블로그' 카테고리의 다른 글
| 최적화 블로그 만들기 (5)- 네이버 서치 어드바이저 연동하기 (2) [블로그 글 색인화/RSS, sitemap 등록] (0) | 2020.11.22 |
|---|---|
| 최적화 블로그 만들기 (3)- 색인의 정의, 구글 서치 콘솔 연동하기 (0) | 2020.10.31 |
| 최적화 블로그 만들기 (2)- bing SEO 문제 해결법 (7) | 2020.10.29 |